How to Upload Multiple Files in Database Using Asp.net C#
Microsoft'southward .Net has come up a long way when it comes to uploading files, diverse types of files. With Asp.Net version 2.0, it has introduced the FileUpload server side control for the very first fourth dimension. This has virtually simplified the way files are uploaded using Asp.Net. I'll show you lot how hands y'all can upload multiple files in Asp.Net using C# and VB.

Check browser support
👉 Yous may as well similar this post... How to upload Multiple files using HTML5, jQuery Ajax and Asp.Internet Web API

For file upload, we will use Asp.Internet FileUpload command with HttpFileCollection grade. In addition, we will also come across how we can restrict or limit the number files to be uploaded. The limit nosotros will set in our example is 10.
Limiting or restricting the number files for upload using Asp.Cyberspace has its advantages.
01) It will non put unnecessary burden on the Host server, and save valuable bandwidth.
02) Nosotros can efficiently upload multiple files at a time, and in the procedure check the permissible size, type of files etc, at the server side using code backside procedures.
Nosotros will also check for duplicate files before uploading the files to the server, ignoring the files extension. That is, nosotros will not upload more than i file with the aforementioned name, irrespective of the file type.
For example: If the showtime file is ane.jpeg and it is uploaded, then i.pdf volition exist considered duplicate and will not be uploaded.
The Asp.Net FileUpload control is a combination of a Textbox and a Push button control. Together it will permit united states of america to select file(south) to upload at a remote location. Clicking the button will popular up a Dialog box or a Window, which will testify a list of Folders and Files in the bulldoze of your local machine. The Textbox will show the full path with the selected file(s) name.
By default, the FileUpload control will let the users to select only a single file at a time. This is how it looks when you offset add together information technology to the web page.
<asp:FileUpload ID="fileUpload" runat="server" />
To allow users to select Multiple files just add multiple="true".
<asp:FileUpload ID="fileUpload" multiple="truthful" runat="server" /> Finally, nosotros will upload the files using Asp.Net HttpFileCollection class. This class volition keep an center on all the files uploaded from client side. There by giving vital information about the file size, type etc. Along with it nosotros will use System.IO namespace, which will allow us to cheque for indistinguishable files in a item Folder or Directory on the server.
You lot can as well apply jQuery Multifile Plug-in to upload multiple files apace and efficiently in Asp.Net. This plug-in has Select and Un-select options.
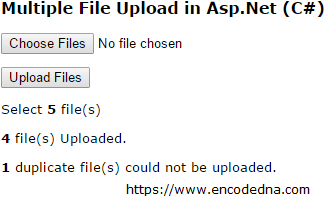
The Markup
<!DOCTYPE html> <html> <caput> <title>Multiple File Upload</championship> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> </caput> <body> <form id="form1" runat="server"> <div id="divFile"> <h3>Multiple File Upload in Asp.Net (C#)</h3> <p> <asp:FileUpload ID="fileUpload" multiple="truthful" runat="server" /> </p> <p> <asp:Push ID="btUpload" Text ="Upload Files" OnClick="Upload_Files" runat="server" /> </p> <p><asp:label id="lblFileList" runat="server"></asp:label></p> <p><asp:Label ID="lblUploadStatus" runat="server"></asp:Characterization></p> <p><asp:Label ID="lblFailedStatus" runat="server"></asp:Characterization></p> </div> </form> </torso>
The Script
We'll besides do a simple validation at the client side. Bank check if the user has selected any file earlier calling the server side function.
<script> $('#btUpload').click(function() { if (fileUpload.value.length == 0) { alarm('No files selected.'); return simulated; } }); </script> </html> 👉 At present, if you want to check the file size before uploading, you must read this post.

Code Behind (C#)
using System; using Organization.IO; using Organisation.Web; public partial class _Default : Arrangement.Web.UI.Folio { protected void Upload_Files(object sender, EventArgs e) { if (fileUpload.HasFile) { int iUploadedCnt = 0; int iFailedCnt = 0; HttpFileCollection hfc = Request.Files; lblFileList.Text = "Select <b>" + hfc.Count + "</b> file(south)"; if (hfc.Count <= 10) { for (int i = 0; i <= hfc.Count - 1; i++) { HttpPostedFile hpf = hfc[i]; if (hpf.ContentLength > 0) { if (!File.Exists(Server.MapPath("CopyFiles\\") + Path.GetFileName(hpf.FileName))) { DirectoryInfo objDir = new DirectoryInfo(Server.MapPath("CopyFiles\\")); string sFileName = Path.GetFileName(hpf.FileName); cord sFileExt = Path.GetExtension(hpf.FileName); FileInfo[] objFI = objDir.GetFiles(sFileName.Replace(sFileExt, "") + ".*"); if (objFI.Length > 0) { foreach (FileInfo file in objFI) { cord sFileName1 = objFI[0].Proper name; string sFileExt1 = Path.GetExtension<(objFI[0].Name); if (sFileName1.Replace(sFileExt1, "") == sFileName.Supplant(sFileExt, "")) { iFailedCnt += i; break; } } } else { hpf.SaveAs(Server.MapPath("CopyFiles\\") + Path.GetFileName(hpf.FileName)); iUploadedCnt += 1; } } } } lblUploadStatus.Text = "<b>" + iUploadedCnt + "</b> file(south) Uploaded."; lblFailedStatus.Text = "<b>" + iFailedCnt + "</b> duplicate file(s) could not exist uploaded."; } else lblUploadStatus.Text = "Max. 10 files allowed."; } else lblUploadStatus.Text = "No files selected."; } } Vb.Net
Choice Explicit On Imports System.IO Partial Class _Default Inherits System.Spider web.UI.Folio Protected Sub Upload_Files(sender As Object, eastward Every bit EventArgs) If fileUpload.HasFile Then Dim iUploadedCnt Every bit Integer = 0 Dim iFailedCnt As Integer = 0 Dim hfc As HttpFileCollection = Request.Files lblFileList.Text = "Select <b>" & hfc.Count & "</b> file(s)" If hfc.Count <= x So For i As Integer = 0 To hfc.Count - i Dim hpf Equally HttpPostedFile = hfc(i) If hpf.ContentLength > 0 So If Not File.Exists(Server.MapPath("CopyFiles\") & _ Path.GetFileName(hpf.FileName)) Then Dim objDir Every bit New DirectoryInfo(Server.MapPath("CopyFiles\")) Dim objFI As FileInfo() = _ objDir.GetFiles(Replace(Path.GetFileName(hpf.FileName), _ Path.GetExtension(hpf.FileName), "") & ".*") If objFI.Length > 0 Then For Each file As FileInfo In objFI If Supersede(objFI(0).Proper noun, Path.GetExtension(objFI(0).Name), "") = _ Replace(Path.GetFileName(hpf.FileName), Path.GetExtension(hpf.FileName), "") Then iFailedCnt = iFailedCnt + one Exit For End If Adjacent Else hpf.SaveAs(Server.MapPath("CopyFiles\") & _ Path.GetFileName(hpf.FileName)) iUploadedCnt = iUploadedCnt + 1 End If End If Cease If Side by side i lblUploadStatus.Text = "<b>" & iUploadedCnt & "</b> file(s) Uploaded." lblFailedStatus.Text = "<b>" & iFailedCnt & _ "</b> duplicate file(southward) could not be uploaded." Else lblUploadStatus.Text = "Max. 10 files immune." Cease If Else lblUploadStatus.Text = "No files selected." End If End Sub End Class
For single file upload just add the below code in the Button click event.
fileUpload.SaveAs(Server.MapPath("CopyFiles\" & fileUpload.FileName)) Note: "CopyFiles\" is the name of the folder at the server, in which the files will uploaded.
Browser Support:
Chrome 39.0 - Yes | FireFox 34.0 - Yes | Internet Explorer 11 - Yes | Safari - Yeah
← Previous Next →
Source: https://www.encodedna.com/2013/02/multiple-file-upload-in-aspdotnet.htm
0 Response to "How to Upload Multiple Files in Database Using Asp.net C#"
Post a Comment